MISSION私たちの存在意義
これまで培ってきた
Python技術を通じて
『お客様の顕在的・潜在的課題』
を解決し、DX化に貢献する
私たちの目指す姿VISION
Web・AI・IoTを活用した
トータルソリューションで
ビジネスを成功に導く
VALUE私たちの信条
01
Satisfaction / Impression
私たちは「満足・感動」を提供します
責任感を持ち、積極的に行動します
信頼と感謝の気持ちを大切にします
常にお客様視点で行動します
02
Ideas / Surprises
私たちは「発想・驚き」を提供します
求められたことを超える成果を出し続けます
知的好奇心を強く持ち続けます
03
Future
私たちは「未来」を提供します
妥協をせず、強い信念をもって目標を達成します
「その先」を考え、柔軟にチャレンジし続けます
会社概要COMPANY

| 名称 | 株式会社ベイストリーム (英語表記:BayStream, Inc.) |
|---|---|
| 所在地 | 〒231-0065 神奈川県横浜市中区宮川町2-55 ルリエ横浜宮川町4F |
| 役員 | 代表取締役 土屋真一 |
| 設立 | 2011年12月7日 |
| 資本金 | 1,000万円 |
| 免許/許可 | プライバシーマーク認証取得:登録番号21004614 |
| 加盟団体 | 神奈川産業振興センター KIP会 |
| URL | https://baystream.jp |
| お問い合わせ・ご相談 | お問い合わせフォームはこちら |
SERVICE事業内容
Pythonを中心としたソフトウェア受託開発を行っています。iPhone, Androidなどのスマホアプリ開発も対応可能です。
対応言語:Python, PHP, Go, Java, jQuery, Node.jsなどプログラミング教育もサポートいたします。
![]()
Python Advantages
Pythonでシステム開発を行うメリット
Pythonでシステム開発を行うメリットとして、以下が挙げられます。
『可読性の高さ、習得難易度の低さ』
保守運用チームを自社内で教育し、将来的には開発会社に頼らない運用も可能です。
『生産性の向上』
言語がシンプルであるため、納期の短縮が期待できます。
『機械学習・科学計算との親和性』
充実したライブラリ群により、AIとの親和性が非常に高い言語です。
『その他膨大なライブラリ群』
やりたいことが低コストで実現できます。
ご用命の際は、是非Pythonをご検討ください!
01
業務ソフトウェア開発

お客様のご要望を伺って、より良いシステムのご提案から設計・開発・運用までを、「ワンストップ」「ローコスト」にてお手伝いさせて頂いております。お気軽に弊社にご相談ください。
- 業務フローを見直したい
- 他言語からPython, PHPへの移行
- システム化、AI化により社内の業務効率を向上させたい
- BtoBサービスを構築したい
- 既存ソフトウェアの改修を行いたい
- Excelで管理している業務をシステム化したい
Works開発実績
営業管理、タレント管理、在庫管理、賃室管理、成績管理、請求管理、配車管理、マッチングシステムなど多数
02
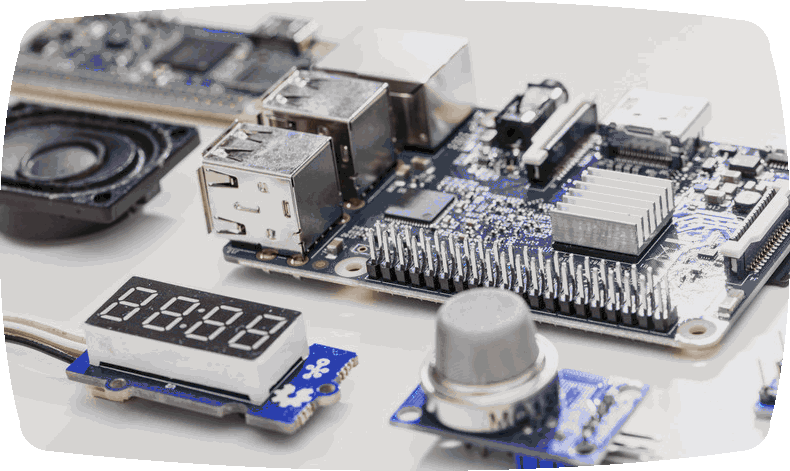
IoT開発

主にRaspberry Piを用いたIoT開発を行っております。モノとネットワークの連携で、これまでのソリューションより一歩二歩先を行くご提案をさせていただいております。
- 店舗のLEDディスプレイをネットワーク対応させたい
- 各種センサーによる情報収集、クラウド化
- 計測器とWebアプリケーションとの連携(グラフ、ログ)
- 収集データの蓄積による各種分析、制御精度の向上
ベイストリームはグリッドリンク社のIoTプラットフォーム「M2MSTREAM」の正規代理店です。お客様のご要望に応じたカスタマイズにも対応しております。
Works開発実績
ネットワーク対応型LEDディスプレイ、学習型ロボット、配合率分析システム、計測グラフ表示など
03
ラボ型開発

弊社エンジニアチームを「お客様のシステム部門」として、技術検証・要件定義・製造など幅広いニーズにご利用いただけます。「要件・仕様が固まっていない」、「社内にノウハウを蓄積したい」等のご要望にお応えすることができます。
04
オンラインプログラミング
学習システム ![CodeTutor]()

社内向けに開発を行っていた未経験者向けのPythonエンジニア育成ツールを一般公開しました。
未経験の方がブラウザさえあれば手軽にPython学習を始められるツールとなっています。
下記リンクから無料でご利用いただけますので、是非一度お試しください。
05
ソーシャルゲームバックエンド開発
蓄積されたノウハウを元に経験豊富なエンジニアが設計フェーズから対応させて頂いております。
PHPをメインに、PythonやAWS LambdaでのAPI開発やFirebaseなどの対応も可能です。





















![[Linux] screen コマンド](https://baystream.jp/wp-content/themes/site/images/blog-sample.jpg)